Introducing jquery-comments – The New Javascript Comment Library
Commenting has become extremely popular since the rise of social media. It would seem that everyone building a modern web application wants to add some kind of a commenting feature for users to discuss about the topic at hand.
Even so, we found it incredibly hard to find a suitable plugin when we wanted to implement this feature to our own web application. Naturally there are a number of SaaS solutions, such as Disqus, out there but those are not really suitable if you want to keep full control over the data like we did.
In this post, we'll introduce j-query comments.

Modify existing or build from scratch?
As such we were searching for a javascript-plugin that would offer all the basic UI functionality related to commenting. Oddly enough, there weren't really any decent ones that would've been published as open source. The ones that we found were hardly customizable, unresponsive and unattractive, as well as difficult to integrate.
Even so, we decided to choose the least crappy one and just implement the necessary changes on top of the plugin afterwards as we didn't want to reinvent the wheel.
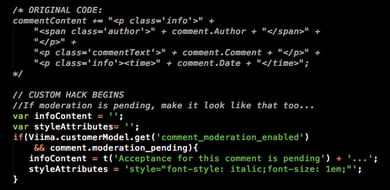
However, there were quite a few things that required changing. For example, the plugin assumed the properties to be named in a certain way, and as such, all of the variables needed to be changed in the code to match the field names from our backend.

On top of that, the image paths needed to be overridden in both javascript and css leading to quite a few custom changes to the library.
So after all these changes, what if we found out that there was a critical bug in the plugin and we'd have to update it?
It wouldn't be that easy anymore...
The Decision
After struggling with the modified code for a while, we came to the conclusion that the code was no longer worth maintaining and refactoring but should instead be rewritten from scratch. As it had been a year and a half since we started development, we naturally checked to see if someone would've come up with a better library for the job but as that wasn't the case, we made the decision to build one ourselves.
The new open source jQuery commenting plugin should be highly customizable, responsive and easy-to-integrate to any existing backend. In a nutshell, it should offer all the required UI functionality out-of-the-box but still let the developer easily react to the events any way they wanted. Before developing the comment library we agreed on the main principles:
- Mobile first
- Enable/disable functionalities easily
- Easy to integrate with any web application without code changes to the plugin itself
Introducing jquery-comments
As a result jquery-comments, the open source Javascript library of choice for implementing commenting in your web app, was developed.
We held true to our main principles but didn't stop there. The library provides a wide variety of settings to customise functionality super easily without touching the actual library. The main features are:
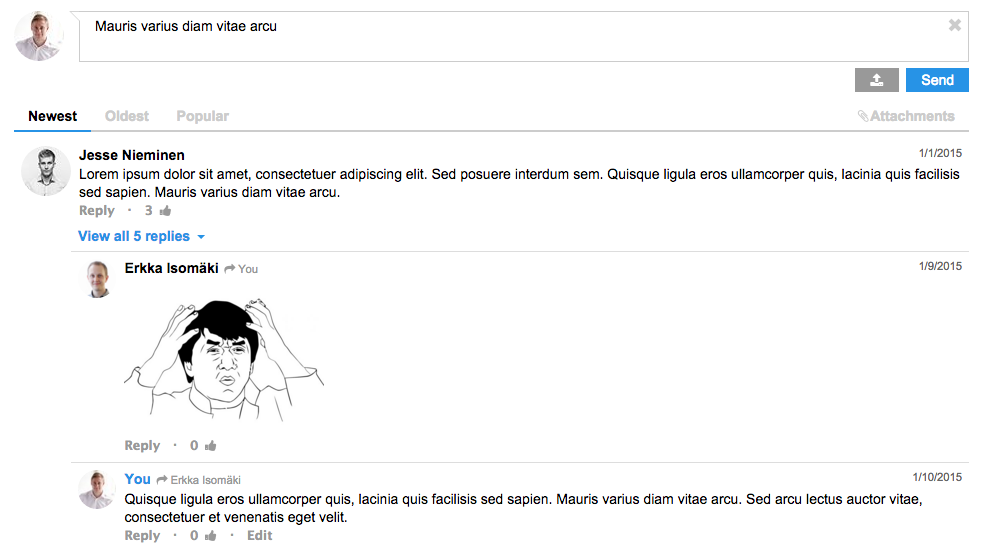
- Commenting, replying (nested comments), editing, deleting and up-voting
- Enabling/disabling any functionality
- HTML5 File upload support with inline images and videos
- Localisation
- Time formatting
- Field mappings
- Callbacks for all of the events
- Fully responsive and mobile compatible
- Plus a few other miscellaneous settings, such as changing UI colours

You can find the demo and documentation from the jquery-comments project page and the source code from GitHub.
Please check them out and tell us what you think!
Any feedback you might have is more than welcome, we're always looking to make jquery-comments even better!
EDIT: Added new features to the listing above.